HTMLサンプル集
- 画像スライダーで複数の画像をスクロール表示させる方法
複数の写真を記事に載せたい場合、画像スライダー(jQuery)を利用することで、見やすく表示することができます。
※サンプルソースでは、JavascriptのオープンソースライブラリであるjQueryを利用しています
※jQueryでカスタム実装することにより、各画面において表示が崩れる可能性があります。また、jQueryはシステム側で、定期的にバージョンアップされるため、本サンプルソースは動作を保証するものではありません
■記事に画像をアップロードする
記事に画像を追加します。ここでは10枚の画像を追加します。
■ソースを選択して画像スライダー(jQuery)を使う設定をする
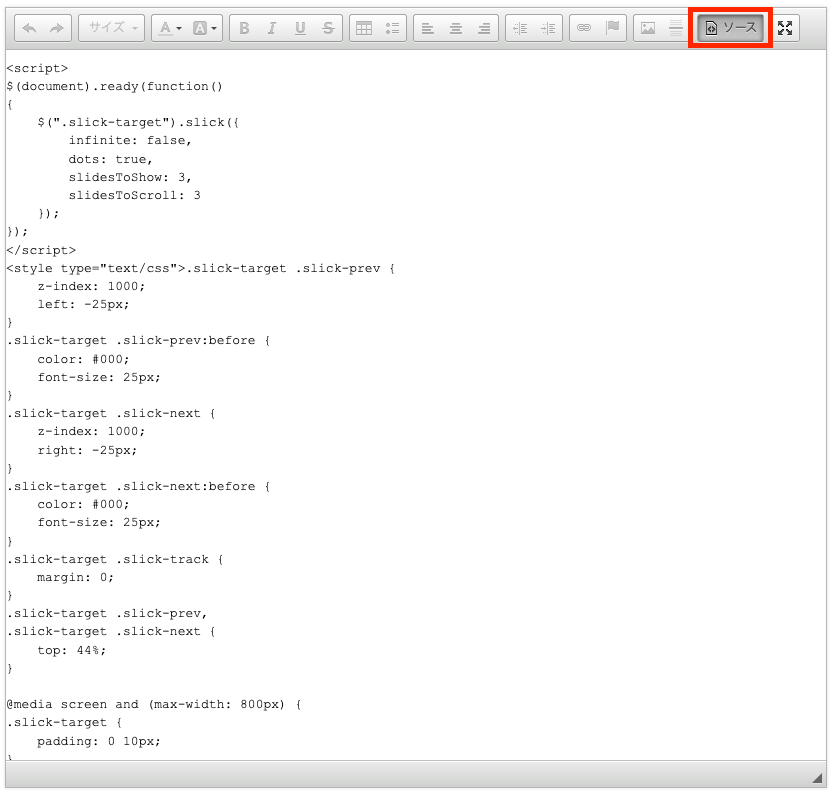
エディタのソースを選択すると、記事のHTMLソースコードが表示されます。
一番上に下記のコードを追加します。
<script> $(document).ready(function () { $(".slick-target").slick({ infinite: false, dots: true, slidesToShow: 3, slidesToScroll: 3 }); }); </script> <style type="text/css"> .slick-target .slick-prev { z-index: 1000; left: -25px; } .slick-target .slick-prev:before { color: #000; font-size: 25px; } .slick-target .slick-next { z-index: 1000; right: -25px; } .slick-target .slick-next:before { color: #000; font-size: 25px; } .slick-target .slick-track { margin: 0; } .slick-target .slick-prev, .slick-target .slick-next { top: 44%; } @media screen and (max-width: 800px) { .slick-target { padding: 0 10px; } .slick-target .slick-prev { left: -15px; } .slick-target .slick-next { right: -10px; } .slick-target .slick-prev, .slick-target .slick-next { top: 40%; } } </style>■画像スライダー(jQuery)を使いたい箇所にクラスを追加する
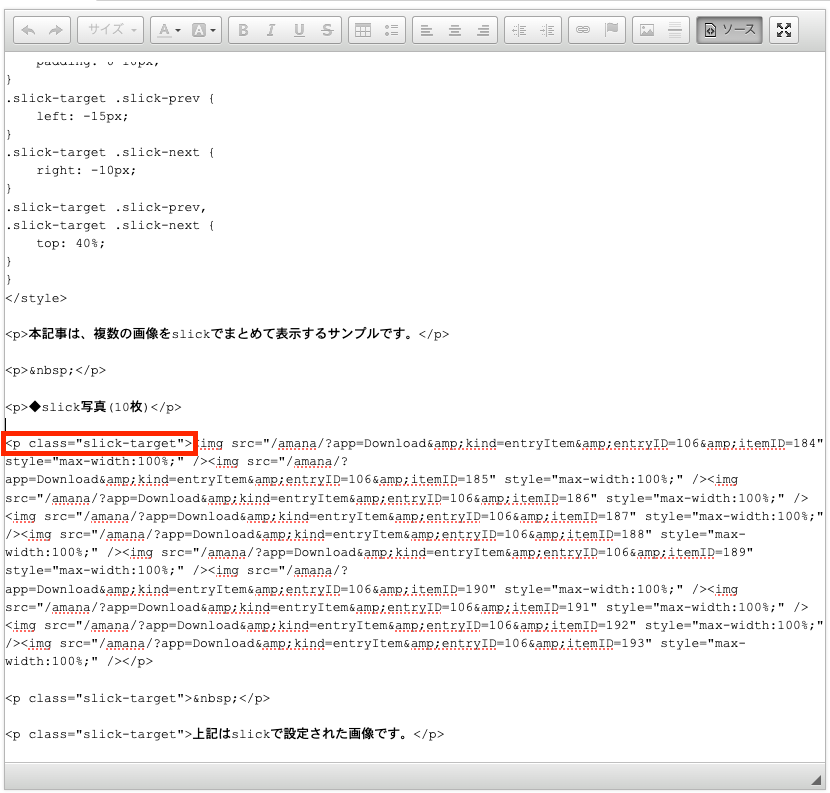
アップロードした画像がまとまっているpタグに「class=”slick-target”」を追加します。
これで画像スライダー(jQuery)を利用するための手順は完了です。
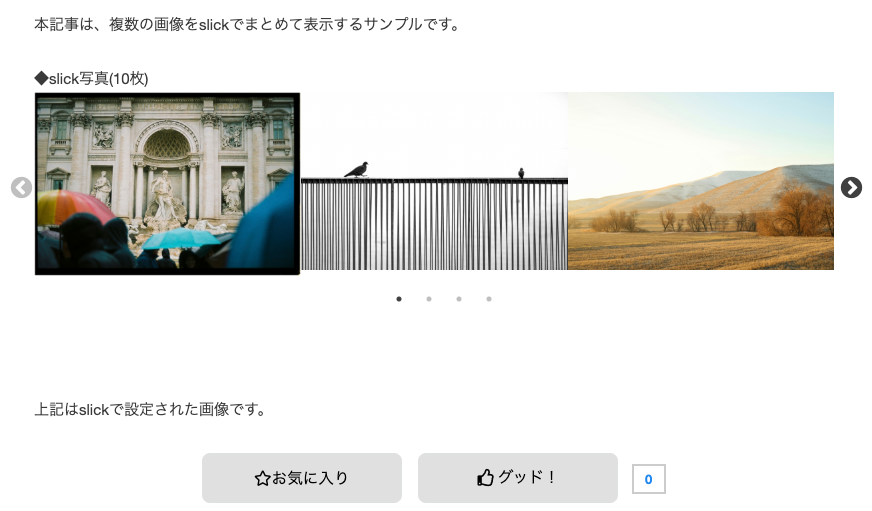
■画像スライダー(jQuery)の表示イメージ(PC)
■画像スライダー(jQuery)の表示イメージ(スマートフォン)
- エントリー内にYouTube動画を埋め込む方法
エントリー内にYouTube動画を埋め込む方法をご紹介します。
■埋め込みたいYouTube動画ページから埋め込みタグを取得
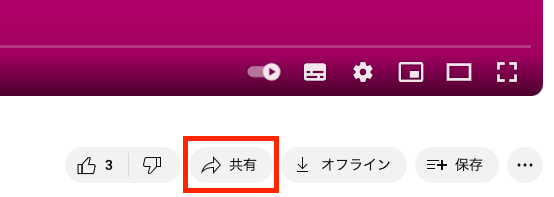
埋め込みたいYouTube動画ページを開き、共有ボタンをクリックします。
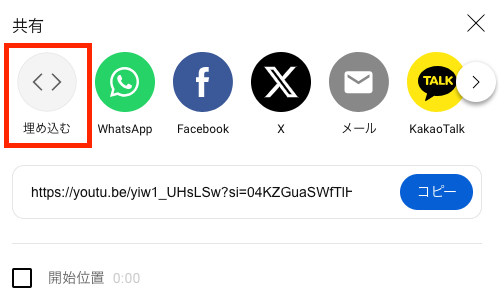
表示されたウィンドウから埋め込むボタンをクリックします。
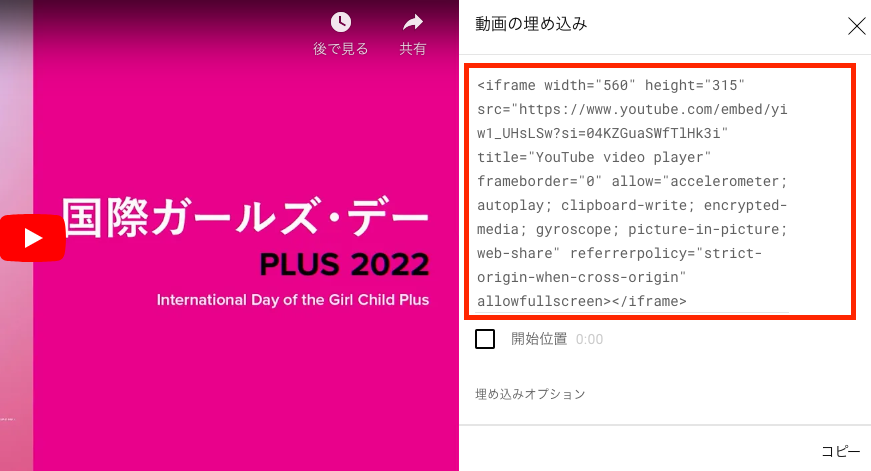
動画の埋め込みタグが表示されるのでコピーします。
■XBOARDの管理画面からエントリーを編集
XBOARDの管理画面にアクセスし、エントリー管理からエントリー編集画面を表示します。
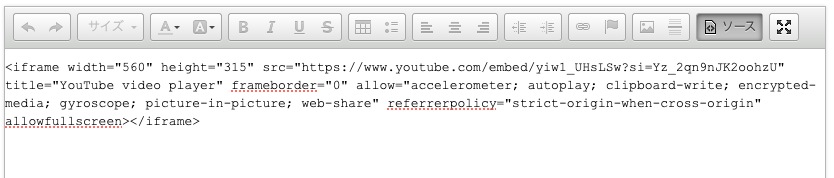
エディタ内の右上「ソース」ボタンをクリックし、先程コピーしたタグを貼り付けます。
エントリー確認画面に進むと、埋め込んだYouTube動画を確認することができます。
- 動画の再生開始時間を指定できる目次のサンプル
動画の再生開始時間を指定できる目次のつくりかたをご紹介します。
■管理画面のエントリー編集画面で動画をアップ
管理画面にアクセスし、エントリー管理からエントリー編集画面を表示します。
動画ファイルをドラッグ&ドロップして、エントリー内に追加します。
エディタ右上の「ソース」ボタンをクリックします。
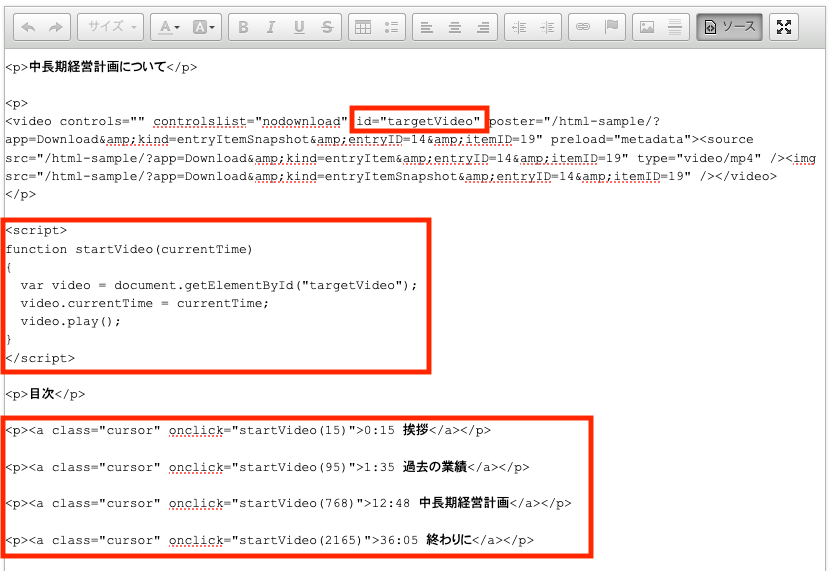
画像赤枠の箇所を追加します。
サンプルソースの完成形は下記のようになりますので、参考までにご利用ください。
※videoタグの部分はご自身でアップロードしたものをご利用ください
<p>中長期経営計画について</p> <p>
<video controls=”” controlslist=”nodownload” id=”targetVideo” poster=”/html-sample/?app=Download&kind=entryItemSnapshot&entryID=14&itemID=19″ preload=”metadata”><source src=”/html-sample/?app=Download&kind=entryItem&entryID=14&itemID=19″ type=”video/mp4″ /><img src=”/html-sample/?app=Download&kind=entryItemSnapshot&entryID=14&itemID=19″ /></video>
</p><script>
function startVideo(currentTime)
{
var video = document.getElementById(“targetVideo”);
video.currentTime = currentTime;
video.play();
}
</script><p>目次</p>
<p><a class=”cursor” onclick=”startVideo(15)”>0:15 挨拶</a></p>
<p><a class=”cursor” onclick=”startVideo(95)”>1:35 過去の業績</a></p>
<p><a class=”cursor” onclick=”startVideo(768)”>12:48 中長期経営計画</a></p>
<p><a class=”cursor” onclick=”startVideo(2165)”>36:05 終わりに</a></p>
「onclick=”startVideo(2165)”」の2165の部分が、動画の再生開始位置の秒数指定になります。
- 記事に画像をアップして、その画像を参照する方法
記事に画像をアップして、その画像を参照する方法をご紹介します。
■管理画面のエントリー編集画面で画像をアップ
管理画面にアクセスし、エントリー管理からエントリー編集画面を表示します。
編集画面に、画像をドラッグ&ドロップして挿入します。
画像参照には、以下、2つの方法があります。
①キーボードのペースト操作での挿入方法(同じ記事内のみ)
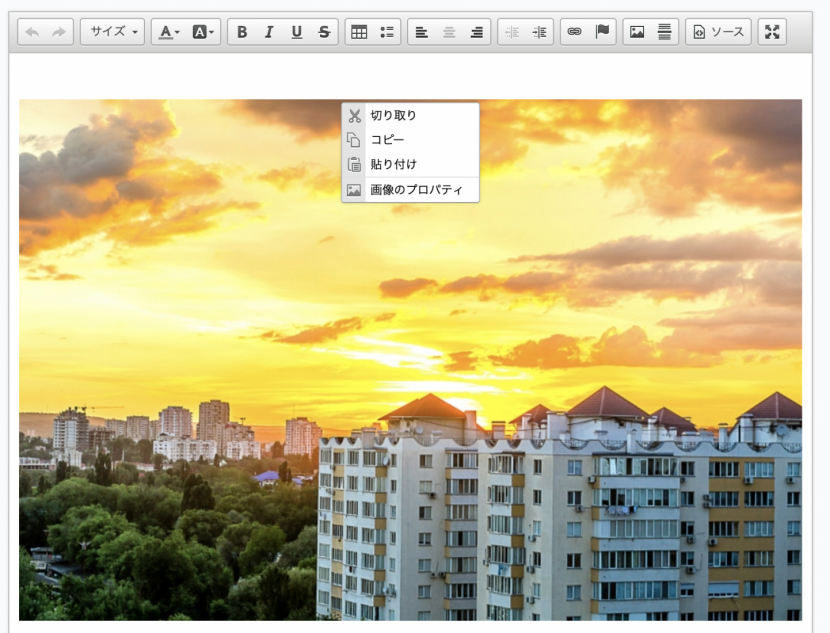
画像を選択して右クリックし、コピーを選択します。
記事内の挿入したい箇所に、キーボードのペースト操作(Ctrl/Cmd+V)で、貼り付けすることができます。
②画像のプロパティから参照する方法(HTMLに関する知識が必要になります)
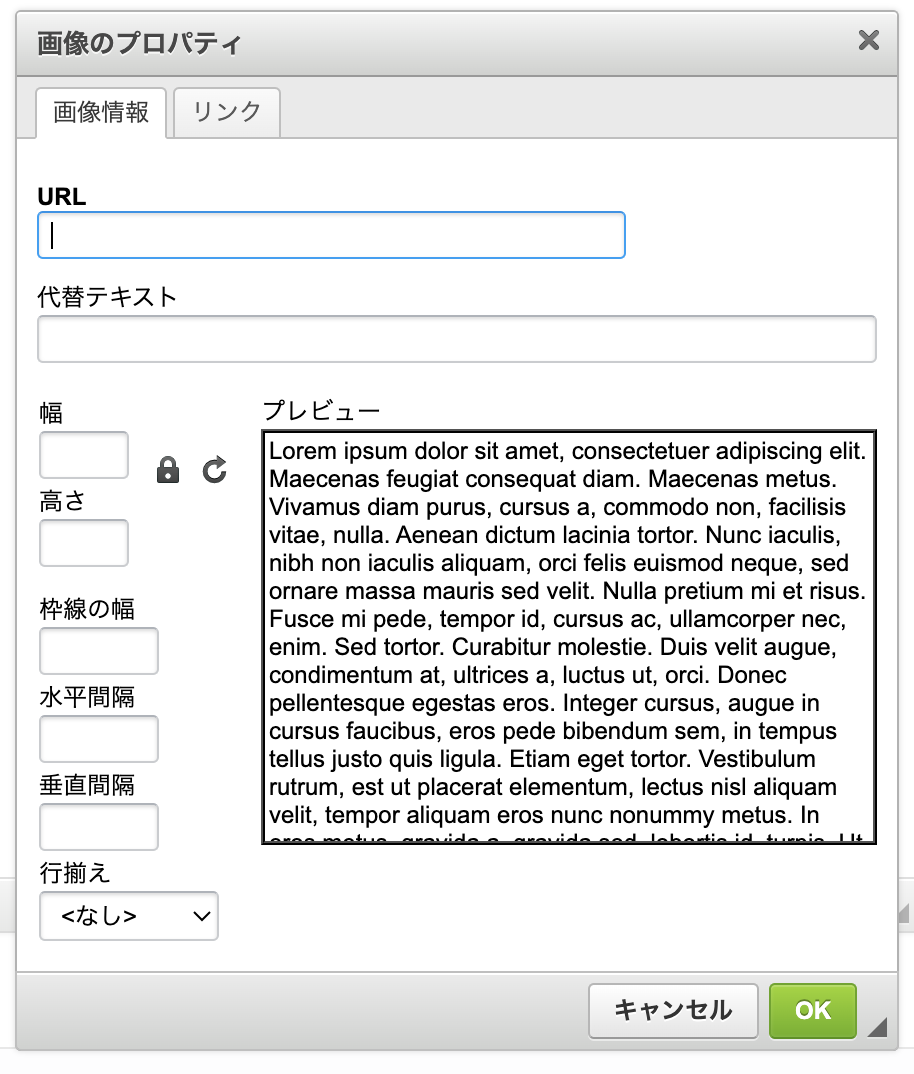
画像を選択して右クリックし、画像のプロパティを選択します。
画像プロパティダイアログのURLをコピーします。
エディタのメニューの「ソース」ボタンをクリックします。
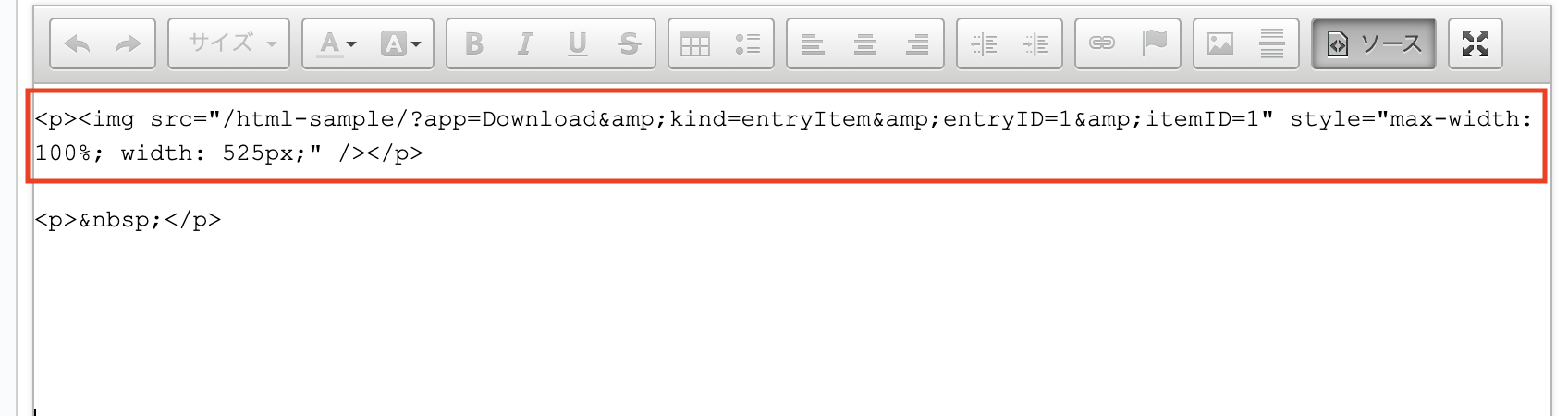
HTMLソース上で、<img>タグを作成し、src属性に、画像のURLをペーストします。
- 吹き出しで二人で会話しているような記事の作成方法
記事内で二人で会話しているようなイメージを作成する方法をご紹介します。
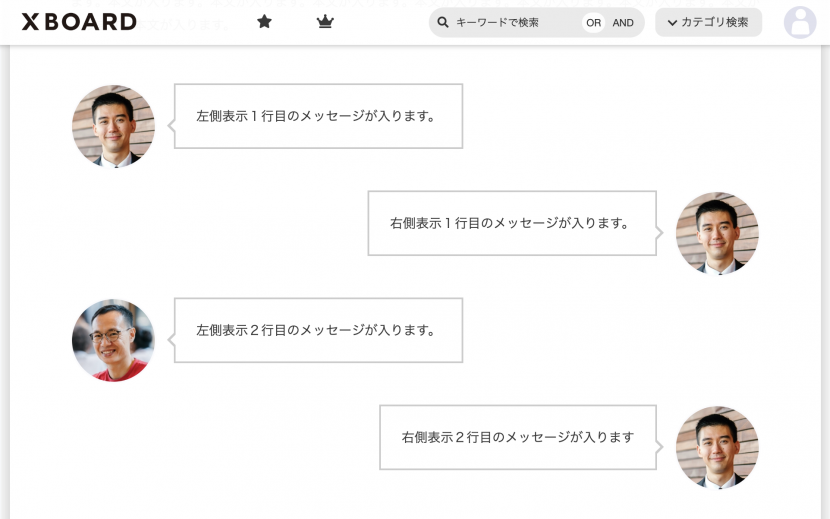
完成イメージ(PC版)
完成イメージ(モバイル)
■管理画面のエントリー編集画面で二人で会話しているようなイメージの作成
管理画面にアクセスし、エントリー管理からエントリー編集画面を表示します。
二人の顔写真画像をドラッグ&ドロップして、記事に挿入します。
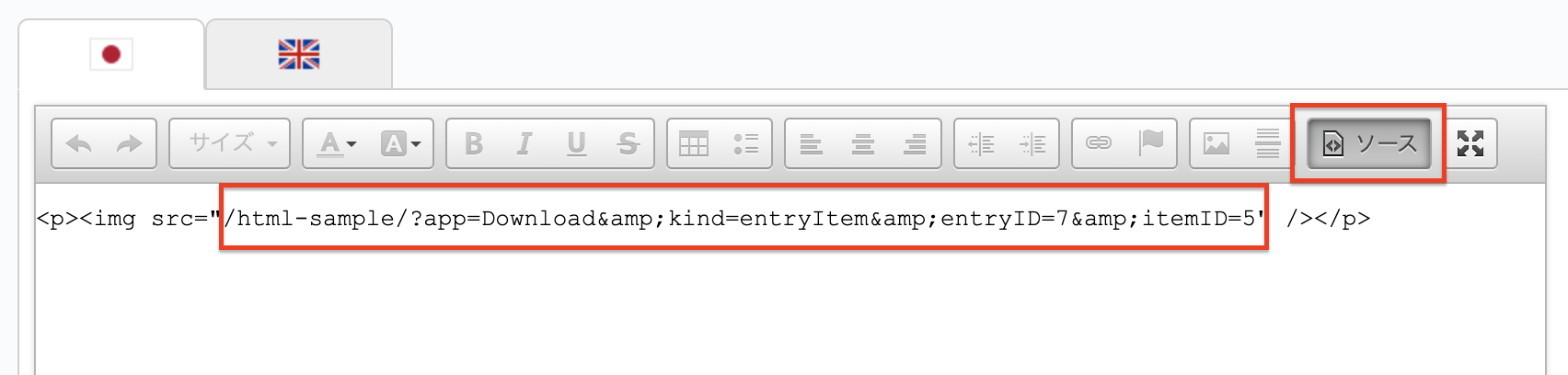
エディタのメニューから「ソース」ボタンをクリックします。
顔写真の吹き出し表示箇所に、上記の画像のURLを設定していきます。
サンプルソース
左側の吹き出し <div class="talk_image"><img src="/html-sample/?app=Download&kind=entryItem&entryID=7&itemID=5" /></div><div class="talk_left">左側表示1行目のメッセージが入ります。</div><div style="clear: both;"> </div>右側の吹き出し
<div class="talk_image_right"><img src="/html-sample/?app=Download&kind=entryItem&entryID=7&itemID=5" /></div><div class="talk_right">右側表示1行目のメッセージが入ります。</div><div style="clear: both;"> </div><div class="talk_image"><img src="/html-sample/?app=Download&kind=entryItem&entryID=7&itemID=6" /></div><div class="talk_left">左側表示2行目のメッセージが入ります。</div><div style="clear: both;"> </div><div class="talk_image_right"><img src="/html-sample/?app=Download&kind=entryItem&entryID=7&itemID=5" /></div><div class="talk_right">右側表示2行目のメッセージが入ります。</div><div style="clear: both;"> </div><style type="text/css">.talk_image {
float: left;
width: 100px;
height: 100px;
}
.talk_image_right {
float: right;
width: 100px;
height: 100px;
}
.talk_image img,
.talk_image_right img {
width: 100%;
height: 100%;
border-radius: 50%;
}
.talk_left {
position: relative;
float: left;
margin-left: 20px;
padding: 24px;
border: solid 2px #ccc;
max-width: calc(100% - 180px);
}
.talk_left::before {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #ccc;
top: 37px;
left: -20px;
}
.talk_left::after {
position: absolute;
content: '';
border: 10px solid transparent;
border-right: 10px solid #fff;
top: 37px;
left: -16px;
}
.talk_right {
position: relative;
float: right;
margin-right: 20px;
padding: 24px;
border: solid 2px #ccc;
max-width: calc(100% - 180px);
}
.talk_right::before {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #ccc;
top: 37px;
right: -20px;
}
.talk_right::after {
position: absolute;
content: '';
border: 10px solid transparent;
border-left: 10px solid #fff;
top: 37px;
right: -16px;
}</style> - 目次を展開する方法
目次を作成し、クリックで目次を展開する方法をご紹介します。
■管理画面のエントリー編集画面で目次を展開する記事を作成
管理画面にアクセスし、エントリー管理からエントリー編集画面を表示します。
エディタのメニューから「ソース」ボタンをクリックし、サンプルソースを設定します。
完成イメージ
サンプルソース
details要素を使います。
目次部分をsummaryタグ内に設定します。summaryタグの下に詳細テキストを記載します。
<details style="border: 1px solid #ffb6c1; padding: 20px;"><summary><strong>見出し1</strong> </summary><p> </p><p> 本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p></details><p> </p><details open="" style="border: 1px solid #ffb6c1; padding: 20px;"><summary><strong>見出し2</strong> </summary><p> </p><p> 本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。本文が入ります。</p></details><p> </p>※初期表示時に、詳細テキストを表示したい場合は、detailsタグに対して、open属性を設定します。
<details open></details>